EfficientGlideRecord is a client-side API class from which you can perform asynchronous client-side GlideRecord-style queries while maximizing performance (eliminating the negative performance impact of using the client-side GlideRecord object) and without having to create a separate GlideAjax Script Include!
Every senior ServiceNow developer knows that client-side GlideRecord queries are slow and inefficient, and that it's far preferable to use a GlideAjax call. However, GlideAjax can be a REAL pain to implement. I've got an entire article about using GlideAjax from both a client and server perspective in ServiceNow.
Even I have to look up my own article from time to time to remind myself of the correct patterns when I need to use it, and I groan every time I think about having to create yet another Script Include just to handle this one little use-case in this unique application scope or something.
TLDR: Download latest release here
A couple days ago, I was whingeing on the ServiceNow Developers Discord about the poor performance (and inaccurate documentation) of the client-side GlideRecord API.
I was wishing there was something better that didn’t require me to make a whole separate Script Include just to query a single record from the database and get the value of a few fields on that record in my Client Script.
Unfortunately, that’s just the way it is. Client-side GlideRecord is massively inefficient, far too slow, and returns way too much unnecessary data to be used commonly in production code. GlideAjax is simply the best and most efficient method for looking up data from client-side scripts.
At least, it was… until now!
After searching for a better solution for another couple of hours, I finally decided:
So, I did. And now I’m sharing that solution with you!
This consists of only a few files: A client-callable Script Include that does the back-end work for us, and a Global UI Script that acts as the client-side GlideRecord alternative (which I very creatively named EfficientGlideRecord). There is also a "portal" version of the same UI Script.
Aside from the fact that you'll specify only the fields you want to retrieve from the database for maximum performance (see examples in the API documentation), this is otherwise a near-perfect drop-in replacement for the client-side GlideRecord class; meaning that in the vast majority of cases, you'll be able to take your existing code, change the word "GlideRecord" to "EfficientGlideRecord", call .addField() for each field you want to retrieve, and that's it - you're done!
You might be wondering: "Okay, that's not too much work. I could do a code search for client-side code calling GlideRecord and get a performance and user-experience boost by replacing it with EfficientGlideRecord and adding any fields referenced in the callback function... but just how much performance improvement are we talking about here? Is it actually worth it?"
Oh my sweet summer child... even I was baffled when I did my performance testing, at just how inefficient the client-side GlideRecord is, and by just how much performance could be improved with EfficientGlideRecord.
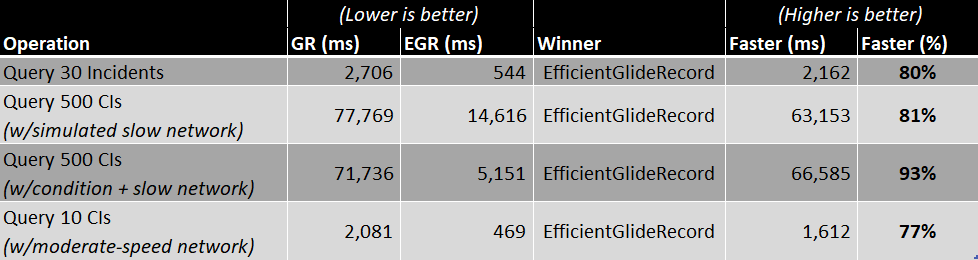
As you can see in the Performance section (or in the image below), with the fastest internet, performance was improved by 80% (from nearly three full seconds, down to about half a second). For larger queries by users with a slower 1-10Mbps internet connection, performance was improved by as much as 93% - from ~71,700 milliseconds, down to ~5,100ms.

Read on to learn more, see usage examples, and download this free tool as an Update Set!